Rubyベースの静的サイトジェネレータ「Middleman」で作成したサイトに、SNSシェアボタンを実装してみました。
共通データの定義
共通で使用するデータを config.rb に定義しておけば、config.[key] で呼び出せるので便利です。
config.rb
1
2
3
set :site_name, 'Middleman Site'
set :site_url, 'https://blog.example.com/'
set :author_twitter, 'example'
- 呼び出し例
1 2
<%= link_to config.site_name, config.site_url %> => '<a href="https://blog.example.com/">Middleman Site</a>'
URL生成メソッド
前回の記事で作成した LinkHelper モジュールに、シェア用リンク生成メソッドを追加。
helpers/link_helper.rb
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
module LinkHelper
# Make intent link to share on SNS
def intent_link(key, url, title = "")
enc_url = URI.encode_www_form_component(url)
enc_title = URI.encode_www_form_component(title)
case key
when :twitter then
href = "https://twitter.com/intent/tweet?text=#{enc_title}&url=#{enc_url}&via=#{config.author_twitter}"
when :facebook then
href = "https://www.facebook.com/sharer/sharer.php?u=#{enc_url}"
when :line then
href = "https://social-plugins.line.me/lineit/share?url=#{enc_url}"
when :hatena then
href = "http://b.hatena.ne.jp/add?&url=#{enc_url}"
when :pocket then
href = "https://getpocket.com/edit?url=#{enc_url}"
when :feedly then
# Feedly: specify RSS feed URL
href = "https://feedly.com/i/subscription/feed/#{enc_url}"
else
enc_url
end
end
# Output absolute URL
def abs_path(href)
return URI.join(config.site_url, href)
end
end
URI.encode_www_form_component()でエンコードを忘れずに。- シェアするURL(絶対リンク)を生成するため
abs_pathメソッドも準備。
パーシャルの作成
パーシャル機能を使って、SNSシェアボタンをパーツ化します。
includes/_share.erb として分離したので、テンプレート・レイアウトに <%= partial 'includes/share', locals: { article: article } %> の1行を追加するだけでシェアボタン群を挿入できます。
シェアボタンクリック時は新規タブで開きたいので、前回の記事で作成した link_to_blank メソッドを使用しています。
Middleman標準のヘルパーメソッドを使用したい場合は link_to の第3引数に target: "_blank" を指定します。
includes/_share.erb
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<% abs_url = abs_path(article.url) %>
<% page_title = article.title %>
<% abs_feed_url = abs_path("feed.xml") %>
<div class="share btn-flex">
<ul>
<li class="twitter">
<%= link_to_blank("Twitter", intent_link(:twitter, abs_url, page_title), class: "c-fa-twitter-squared") %>
</li>
<li class="facebook">
<%= link_to_blank("facebook", intent_link(:facebook, abs_url), class: "c-fa-facebook-squared") %>
</li>
<li class="hatena">
<%= link_to_blank("はてな", intent_link(:hatena, abs_url), class: "c-fa-hatenabookmark") %>
</li>
<li class="line">
<%= link_to_blank("LINE", intent_link(:line, abs_url), class: "c-fa-line") %>
</li>
<li class="feedly">
<%= link_to_blank("feedly", intent_link(:feedly, abs_feed_url), class: "c-fa-feedly") %>
</li>
<li class="copy">
<a href="#" class="c-fa-link" onclick="copy2clipboard('<%= abs_url %>'); return false;">URLをコピー</a>
</li>
<ul>
</div>
- feedly のみ、記事URLではなく、RSSフィードのURLを指定します。
- 最後のボタン「URLをコピー」はボタンを押すと記事のURLをクリップボードにコピーします。
- 次項のJavaScriptコードが必要です。
return false;を指定しないと、ボタンクリック時にページがスクロールしてしまいます。
URLコピー機能
最後のボタン「URLをコピー」を動かすため、JavaScriptのコードを追加します。
(ページにアクセスして読み込まれる場所ならどこでもOKだと思います)
1
2
3
4
5
6
<script>
function copy2clipboard(text) {
navigator.clipboard.writeText(text)
.then(()=> alert("URLをコピーしました!"));
}
</script>
- アラートの表示はお好みで。CSSのホバー表示にしたいな…
Webフォントアイコンの利用
ボタン上に表示するための各サービスのアイコンはWebフォントアイコンを利用しました。
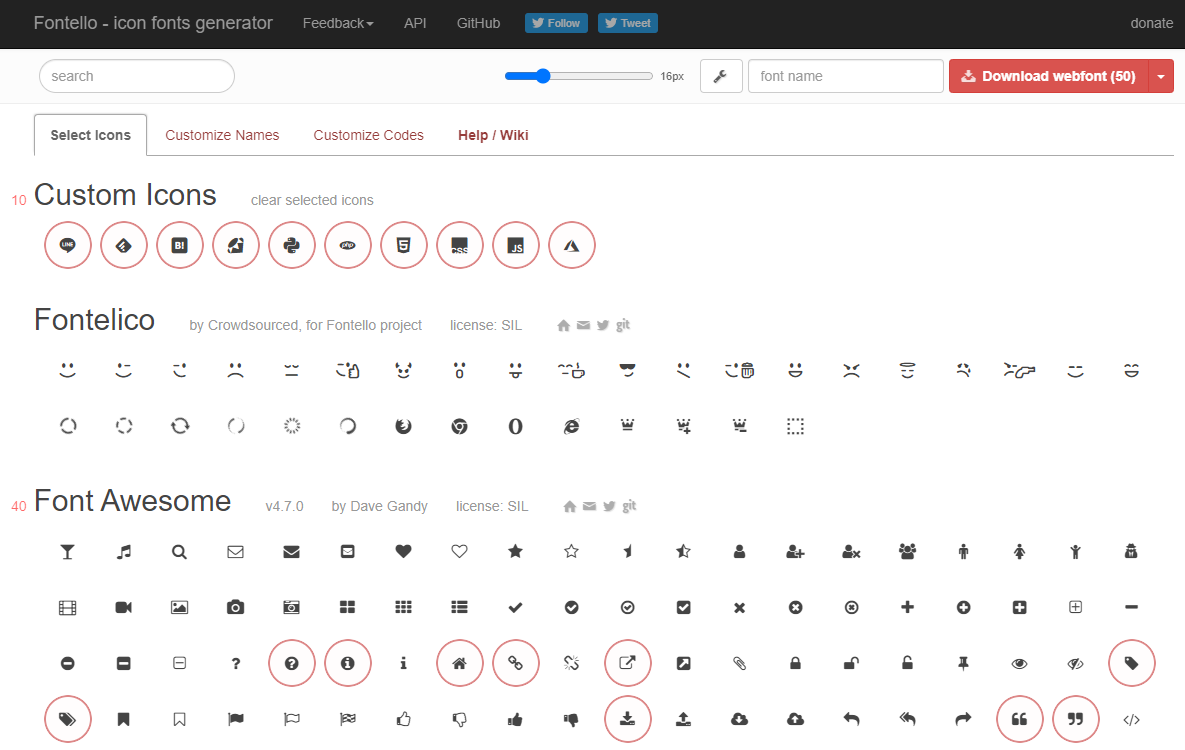
Font Awesome 等を読み込んでも良いのですが、Fontello を使うと必要なアイコンだけを選んでファイルにまとめてくれます。
Webサイトの読込み速度の向上も期待できますね。

また、Font Awesome 等に収録されていないアイコン(LINE、はてなブックマーク 等)もありますが、Simple Icons からSVG形式でダウンロード可能。
ありとあらゆるWebサービスやソフトウェアのアイコンが用意されています。
![]()
Simple Icons からダウンロードしたSVGファイルを Fontello の Custom Icons に読み込むことで、同じファイルにまとめることも可能です。

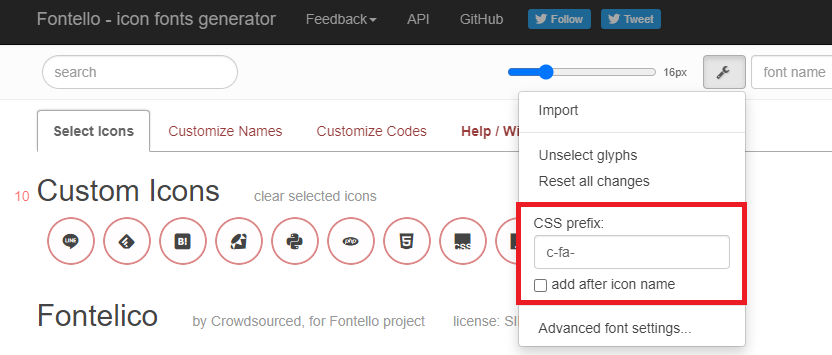
パーシャルの作成の項でWebフォントアイコンを読み込むためリンクに class を設定していますが、Fontello の CSS prefix: 設定値に合わせます。
CSS
CSSで書いても良いですが、色違いのボタンなのでSassで一気に作ってみます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
$socialIcons: (
twitter: #1da1f2,
facebook: #1877f2,
hatena: #008fde,
line: #00b900,
feedly: #2bb24c,
copy: #666666,
);
.share {
font-size: .8em;
@each $name, $color in $socialIcons {
li.#{$name} > a {
padding-right: .4em;
border: none;
border-radius: 4px;
background-color: $color;
color: white;
&::before {
font-size: 1.1em;
color: white;
}
}
}
}
.btn-flex {
display: flex;
ul {
margin: 0;
padding: 0;
list-style: none;
li {
display: inline-block;
margin-bottom: .2em;
a {
padding: .2em;
border: 1px solid #666666;
text-decoration: none;
color: #666666;
}
}
}
}
fontello.cssの読み込みもお忘れなく。- Sass、ボタンをいくつも作るときにスタイルを一括で定義できて便利!
あとはCSSで良い感じに調整してやれば・・・
完成!!!!!