
2017年からWordPressで運用してきたこのブログですが、次のようなデメリットが目立ってきたこともあり、SSG(静的サイトジェネレータ)へ乗り換えたので、メリット・デメリットや仕組みについてまとめてみました。
SSGにはRubyをベースとした Middleman を採用しています。
WordPressで感じていたデメリット
- アップデート時の仕様変更
- 特に、投稿画面がよく変わるので嫌
- セキュリティリスク
- Webアプリケーションである以上、どうしても脆弱性を持つ
- 後方互換重視のため、内部設計も古い
- レスポンスが遅い
- 誰でも使える
- 一般的にはメリットなのですが、エンジニアとしてはさすがにWordPressを卒業したかった
一周回って WebサーバにはHTML/CSS/JS/画像を置くだけ のシステムになったわけですが、個人の趣味ブログなのでこれで十分だと感じました。
SSGで体感できたメリット
- セキュリティリスクの低減
- これが一番大きい
- 個人の趣味ブログでWordPressの面倒見るのは手間が掛かりすぎてた
- レスポンスが速い
- サクサク表示されるのでとても気持ちが良い
- ついにiOS版Safariも対応したので、記事内の画像は圧縮効率の良いWebP形式で配信
- ブログ全体をバージョン管理
- 普段から使い慣れたMarkdown形式で記事が書けるので記事作成の効率UP
- SSGの動作のカスタマイズやCSSを自力で書いたので勉強になった
- ソースコードをGitHubで管理できるのでメンテナンスコストも下がったはず
SSGで今後体感できるであろうメリット
レンサバの更新が1年半後で、現状は同じサーバをそのまま使っているので「今後体感できるであろうメリット」としました。
- 運用コストの削減
- PHP動作環境もDBも不要
- レンサバの一番安いプランでOK
- Amazon S3等のクラウドストレージでもOK
- アクセス数が少なければ、月額数十円で運用できそう
- 万が一バズって大量のアクセスがあっても良い感じに対応してくれるので落ちない
- サーバの移行が発生しても簡単
- ビルド&アップロードの自動化
- CI/CD導入してみたい
- PHP動作環境もDBも不要
以下は仕組みなどの技術的な考察なので、興味がある方はご覧ください。
WordPress と SSG の違い(かなり簡略化)
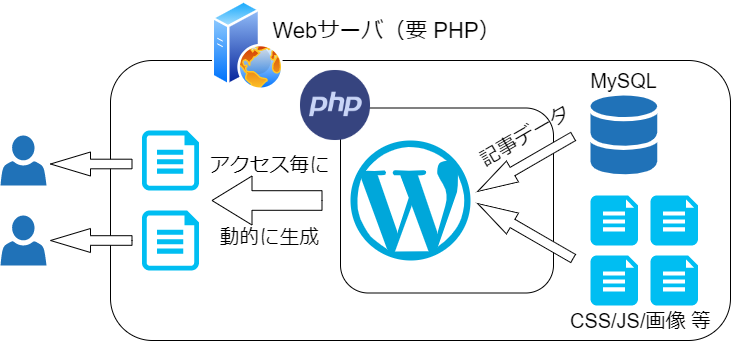
WordPressの仕組み

WordPress ではユーザからのアクセスがある度(※)に、データベース(MySQL)から記事データ、WebサーバからCSS/JS/画像ファイル等を取得し、それらを結合してユーザへ送信します。
サーバ内部での処理が多いため、レスポンスに多少の時間が掛かります。
サイトを作成するだけなら簡単に出来ますが、その分複雑なWebアプリケーションが動いているので、セキュリティ上のリスクやメンテナンスの手間が発生します。
※ WordPressでもキャッシュを保持してレスポンスを高速化するような仕組みを実現する機能を持つプラグインやレンタルサーバもありますが、個人が趣味でやってるブログにそこまで要らないし、WordPressでそんなに頑張るくらいならSSGで生成したサイトをCDNで配信する方が手っ取り早いと思います。WordPressを本当に使いこなすのは難しい。
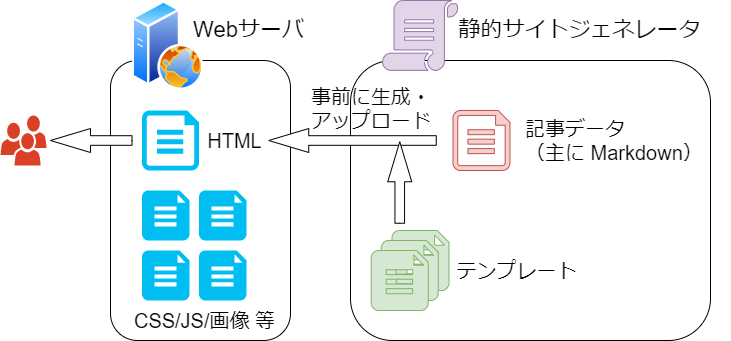
SSGの仕組み

SSG は記事データとテンプレートを結合し、HTMLファイルとして出力する機能を提供します。
(カスタマイズすれば、画像ファイルの圧縮等の処理を同時に行うこともできます。)
出力したHTMLと、同時に呼び出されるCSS/JS/画像ファイル等は予めサーバにアップロードしておきます。
ユーザからアクセスがあった場合の処理はWebサーバ上のファイルを返すだけなので高速ですし、そもそもWebアプリケーションが存在しないのでそのメンテナンスも不要です。
ただし、SSGの動作をカスタマイズするために、ベースに使われているプログラミング言語の知識が多少必要になります。
SSGの選定
SSGについてまとめられているサイト によると、人気順(GitHubのスター数)の上位は次のようなラインナップ(2020年12月現在)です。
- Next.js
- JavaScript + React
- SSG以外にSPA、SSRの開発も可能
- Hugo
- Golang
- ビルド(生成処理)が爆速
- Gatsby
- JavaScript + React
- Jekyll
- Ruby
- GitHub Pagesで標準サポート
- Nuxt
- JavaScript + Vue
- Hexo
- JavaScript
Web開発だからなのか、JavaScript系のSSGが人気のようです。
今回のリニューアルでは、比較的使い慣れている言語であるRubyをベースとしている事と、日本語のドキュメントが準備されている点で、Middleman を採用しました。
とは言え、そこまで人気のあるSSGでは無いので、細かいカスタマイズをしようとしても日本語の情報が少なく、結局stackoverflowで英語の回答を読んでたので、「日本語のドキュメント」という点はあまり意味が無かったかもしれません。
なお、各SSGに対応した「テーマ」も数多く配布されているのですが、将来的にSSGを乗り換えたとしても同じデザインを維持できるように、記事データと同様にデザインも独立させておきたかったので今回は一からCSSを書きました。(これが一番時間が掛かった…)
SSGのデメリットとその対応
Webサーバ上では静的なファイルをホスティングするだけという特性から、今までのブログにあった機能の一部については実装・運用を見直す必要があります。
- コメント欄
- Disqus のような外部サービスを使うことで、コメント欄の埋め込みは可能
- 自サーバで完結させたかったのと、このブログではコメントの投稿も少なく、現在ではTwitter等SNSでの共有が主流と考え、コメント欄は廃止しました。
- 人気記事の取得
- JavaScriptでGoogle AnalyticsのAPIを叩いて、ブラウザ側の処理で表示させることは出来そう
- 記事が増えたら実装してみたい
- JavaScriptでGoogle AnalyticsのAPIを叩いて、ブラウザ側の処理で表示させることは出来そう
- 関連記事の取得
- Middlemanの場合、記事のカテゴリ、タグ、文脈から関連記事を取得するgem(拡張機能のようなもの)があるので、今後導入を検討
開発環境
- ビルド環境
- Windows 10 Pro
- Windows Subsystem for Linux 2 (WSL2) + CentOS 7
- Ruby Version Manager (RVM)
WSL2でRuby環境を構築し、ビルドを行っています。
middleman server コマンドでプレビュー用のサーバをlocalhostで起動できますが、MiddlemanのディレクトリがWindows側でなくLinux側のファイルシステム(\\wsl$ 以下)に入っていないと正常に動作しないようです。
